Identifying
the Objective
The first step to creating a solution involved
understanding what SMART was looking
for in terms of a deliverable.
The most significant idea to recognize
was that in order to impact the visual
design approach for SMART/Notebook,
a comprehensive and detailed strategy
would be necessary that carefully
analyzed their current offerings.

Understanding
the Client
By analyzing their current products and
services, I could better understand the market
they cater to, as well as why people are so
passionate about their innovative technology.
The understanding of their current audience
and the audience they would like to attract
fuels the direction of my strategy in
looking to address the issue they face.

Determining
the Issue
With the understanding of the audience SMART
wants to offer its products to, the issue that
needed to be addressed was that their
technology was not currently being used
extensively in university settings.
By recognizing this problem, it is
clear that SMART's effectiveness and reach as a
company that prioritizes collaborative
learning tools, is stifled.
The question that then arises is what can be
done to create an effective solution?

Conducting
Research
In order to determine a comprehensive
solution, an important step was to perform
extensive research.
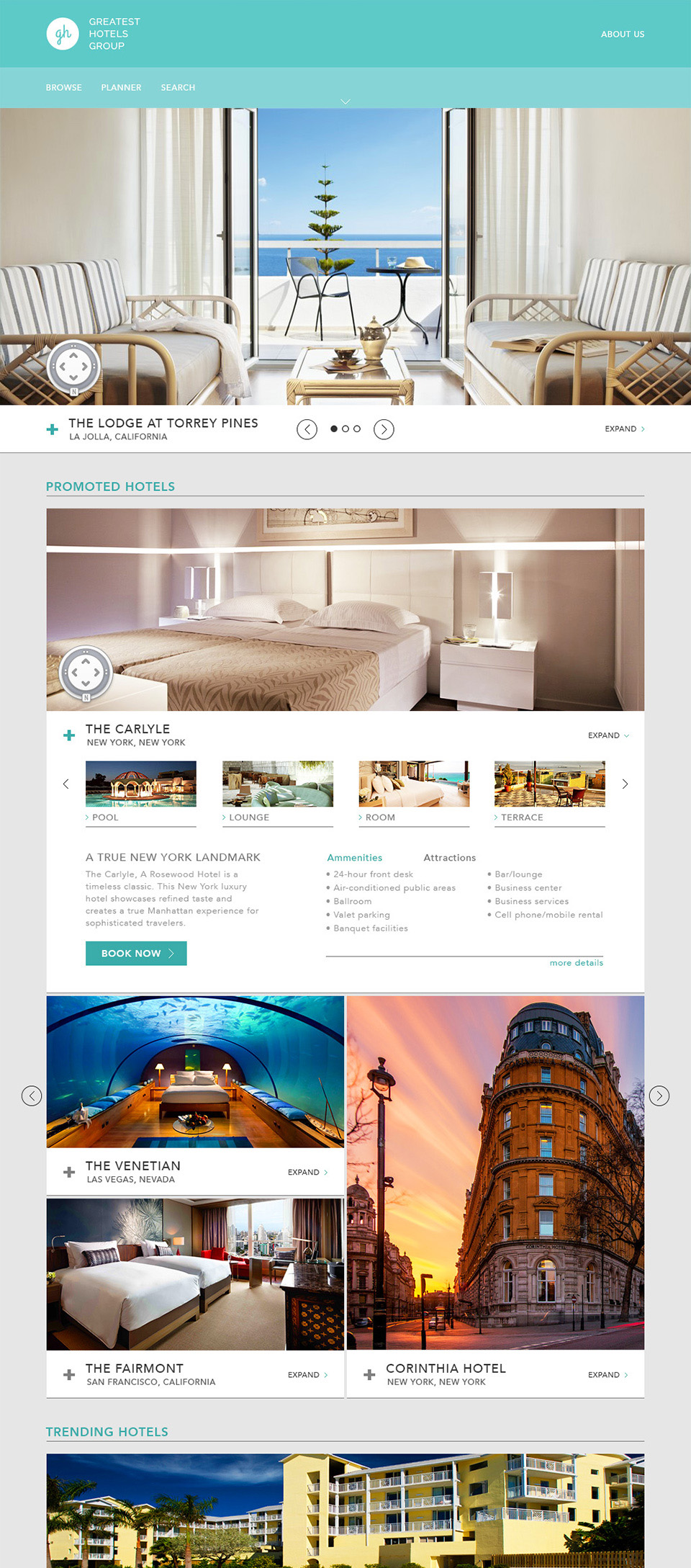
This included examining SMART's website
as well as the desktop and tablet apps for
the Notebook software in order to devise
the best approach.

Analyzing
the Website
In studying the website, I found that it provided
no clear examples of the benefits provided by
utilizing SMART's technology.
The main focus was a display of technical
specifications which does nothing to explain
why SMART products make a difference in the
learning experience
The site language was also extremely vague
and did not address how the technology can
be used to innovate.

Analyzing
Notebook
In using notebook on the desktop and viewing
its tablet functionality, I found that it presented
a bland tutorial that offered little in terms of a
meaningful explanation of functionality.
The iconography throughout the interface
lacked clarity in conveying purpose, and
certain functionality did not make sense when
applied to a university setting which only
detracted from the experience.

Analyzing
the Audience
I examined the user reviews for the notebook
app within the iOS app store as well as the
customer stories listed on the website.
From this research I gained a better
understanding of how people were using
SMART's technology and software, and what
functionality and features they would like to
have included in future updates.

Determining
a Solution
After compiling and examining all of my
research, I decided that the best strategy
would be to redesign the user experience for
the notebook app on the iPad.
The functionality here would be comprised of
features that were deemed to be most essential
with the goal of annotating and collaboration
in mind.
The excess features present in the desktop app
would be omitted in order to create an initial
experience that accentuates simplicity and
provides clarity in functionality.

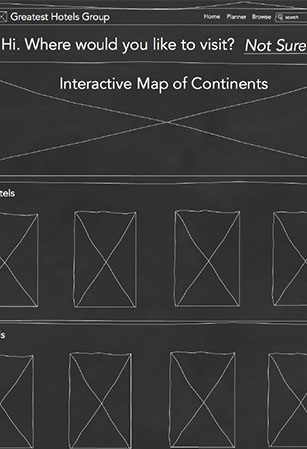
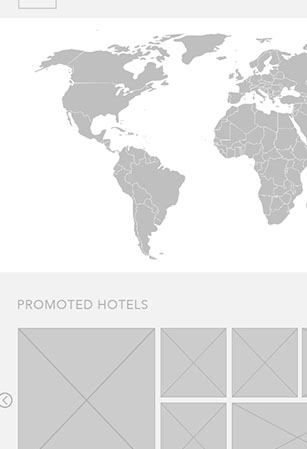
Wireframing
the Concept
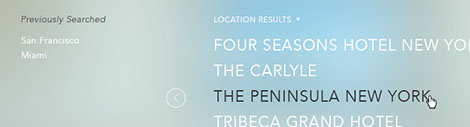
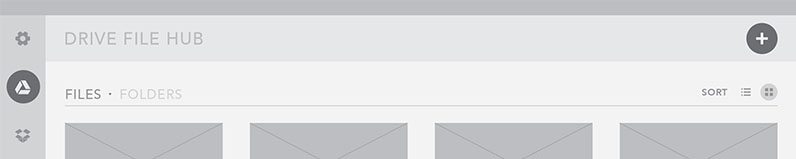
The initial page upon launching the app
would take users to a file repository where
they would have the ability to sign into
cloud storage services such as Google Drive
and Dropbox.
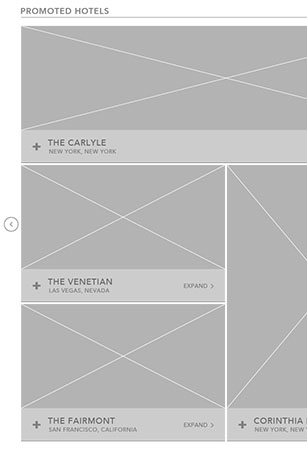
Aside from basic functionality such as search,
sorting, and favoriting capabilities, users
would also have access to Smart Exchange
where they can access lessons from other users
as well as upload their own.
The functionality here would be comprised of
features that were deemed to be most essential
with the goal of annotating and collaboration
in mind.
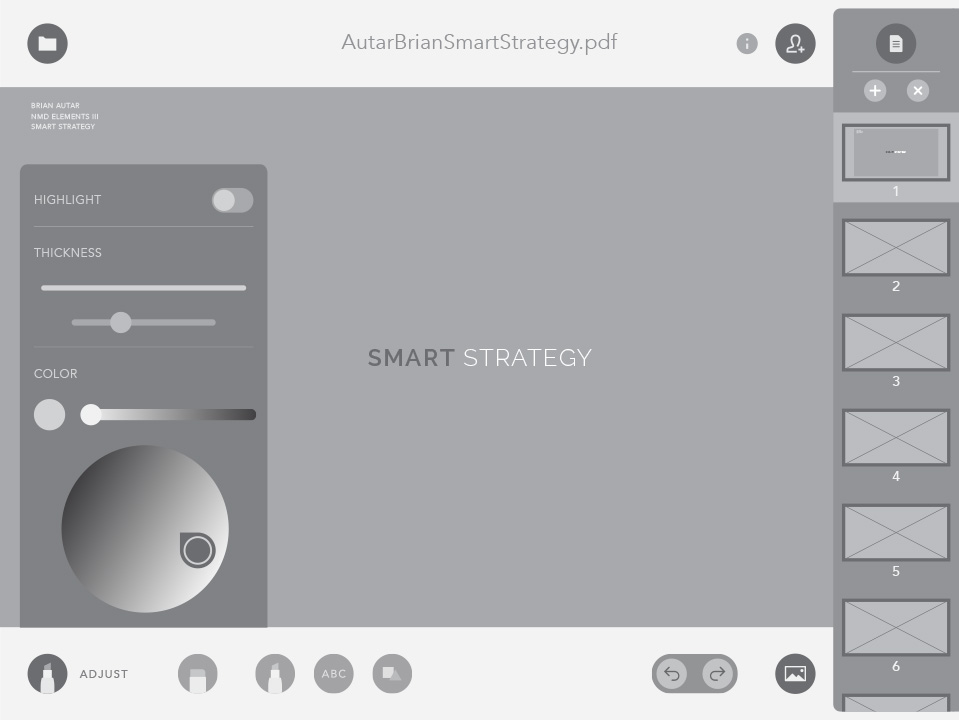
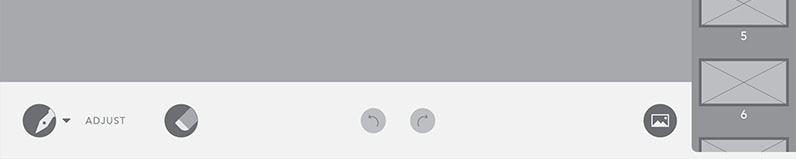
For the document editing and creation
experience, users have the ability to insert
photos, undo and redo performed actions,
and a variety of primary tools such as pens,
brushes, shapes, and typography with the
ability to adjust their characteristics.
Additionally, features from Bridgit
Conferencing software are implemented so
other users can join the annotating experience
to contribute to a collaborative environment.
Users can also add and delete slides with
a hidden pane to the right, where they can
view all of the slides that exist within
the current active document.
After iterating and improving the tablet
experience for the Notebook app, the next
priority would be to apply the lessons learned
from this approach to a redesign of the
desktop Notebook experience as well
as the website.
Clarity and simplicity would again be the
driving factors for the redesign,
focusing on core features to unify
the various platforms and experiences.
VIEW
STRATEGY BRIEF